
WordPress Theme EditorĪnother place where you can modify or add CSS code is in the WordPress built-in theme editor.4.

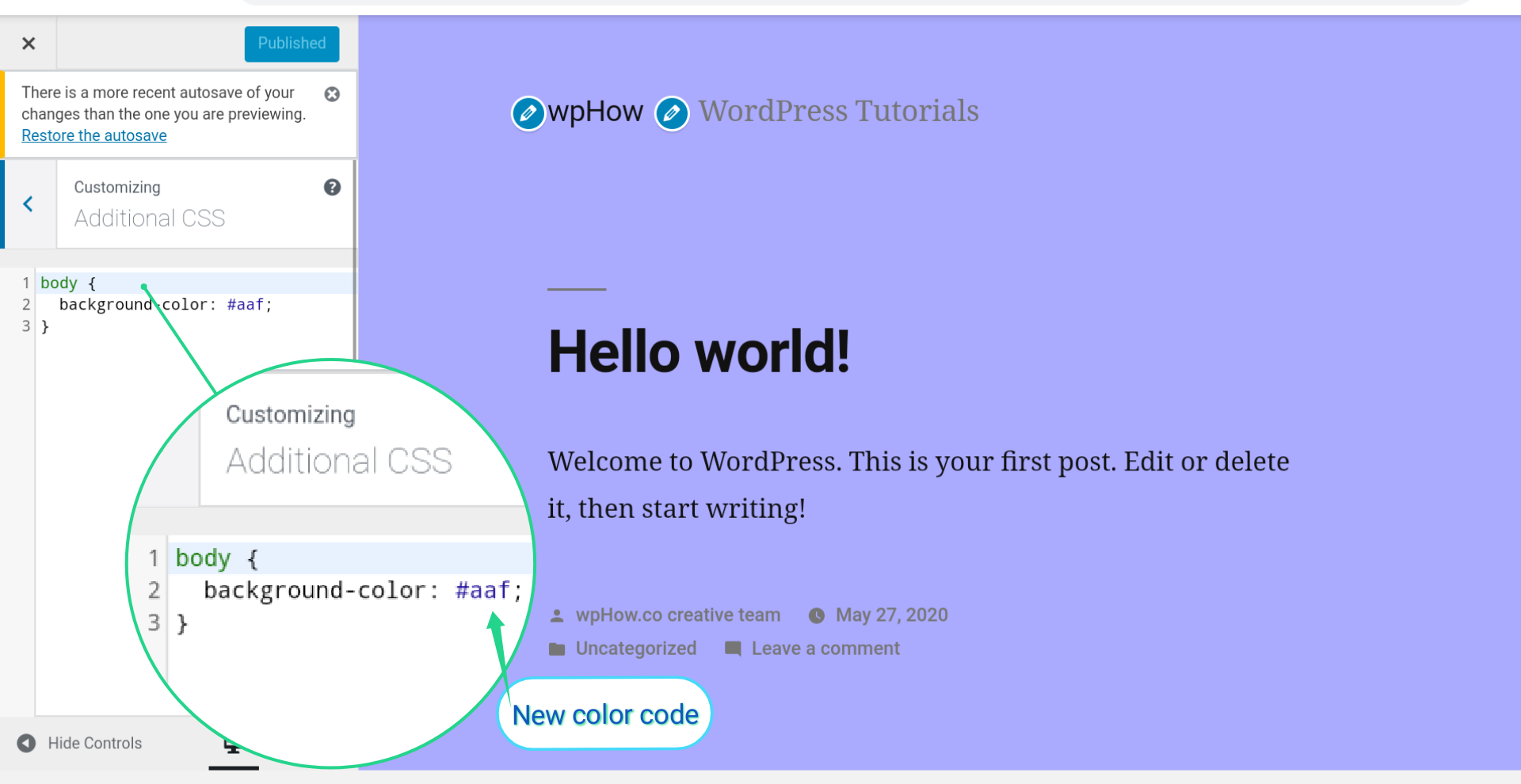
This customizer has some features that will help you when writing CSS, such as automatic line numbering, automatic closing of square brackets or warning of code errors. Just start writing your CSS code in the box you will find. Any CSS code you add will be applied by overriding the existing theme CSS styles, and if not, you can always add !important. Just go to your WordPress administration and access Appearance → Customize → Additional CSS to start applying your custom CSS codes. In WordPress you have several ways to apply your knowledge, and the first one is the customizer.

Once you’ve learned the basic CSS codes you’ll want to apply them, right? WordPress customizer Additional CSS You can point to specific paragraphs in the site with a p Code language: CSS ( css ) How to add or modify CSS in WordPress? In CSS the basis of everything is the selector, which is an abbreviation that indicates the code to which the style will be applied. Given this, and the importance of CSS for the web as we know it, in which the appearance, the presentation is everything or almost everything, let’s learn the main elements of it so you can start now to apply styles with CSS. I think it is clear what CSS is for, isn’t it? Without CSS, web pages are flat, with no appeal and nothing to entice you to view or read them.ĬSS is what we use to apply styles to the HTML of a website.įor example, a blog looks very different without CSS: It controls the colors, font styles, backgrounds, column sizes, scalability and all other styles of a web page. CSS is the language used by web designers to style a web page.

Today you are going to take the most important leap of your life in your relationship with web creation!ĬSS stands for Cascading Style Sheets. If you found it easy to learn basic HTML, you will love CSS, because the impact on the look of your website will be immediate. Where the customization settings of your WordPress theme end, you will have all the potential of CSS to design your website without limitations. It is not that you are going to become a web developer, programming in PHP and JavaScript professionally, but knowing the basic HTML and CSS codes, which are the basics of any website, you will have a more complete control of your website, WordPress or whatever it is created with.Īs we recently saw the basic HTML that every WordPress user should know, today we will focus on the basics of CSS, with tricks and ideas that will give you the tools to not have limitations when customizing your website. You don’t even have to learn to program, you simply install WordPress, a well-designed theme and customize your website at the click of a button.Īll the code your website needs to function has already been developed by programmers in HTML, CSS, PHP and JavaScript, you just concentrate on customizing your website and creating content.īut it is also true that anyone who has a WordPress site, at some point might need to alter SOME code. Thanks to content management systems such as WordPress, it is now tremendously easy to create websites, let alone with the help of layout designers such as Divi or Elementor.


 0 kommentar(er)
0 kommentar(er)
